Perangkat Lunak Untuk Pengembangan Web – Jika Anda mencari perangkat lunak terbaik pada pengembangan web, maka Anda mungkin merasa sedikit bingung tentang dari mana harus memulai untuk membangun situs web. Bagi kebanyakan dari kita, pemikiran membangun situs web atau melakukan apa pun yang berhubungan dengan pengembangan web adalah tugas yang menakutkan. Yah, tidak perlu khawatir karena kita dapat memanfaatkan teknologi untuk membuat situs web yang berfungsi penuh dan tampan dengan pengembangan web atau perangkat lunak desain yang tepat.
Berikut adalah daftar beberapa perangkat lunak pengembangan situs web terbaik, baik gratis maupun berbayar. Mereka akan memungkinkan Anda untuk membuat, mengedit, dan memperbarui halaman web tanpa berkeringat. Dan, jika Anda seorang pemula atau tidak memiliki pengalaman pengkodean, Anda dapat mengedit / membuat halaman web menggunakan editor WYSIWYG yang termasuk dalam koleksi ini. https://www.detectionperfection.com/
1. WordPress – Platform pembuatan situs web paling populer

WP adalah platform blogging yang dikembangkan dalam bahasa PHP dan mendukung pembangunan situs web Anda di server Anda sendiri dengan database PHP / MySQL. Sebagai salah satu alat pengembangan web terbaik, perangkat lunak ini dapat digunakan sebagai CMS (Content Management System) untuk membuat situs web komersial. Fitur-fiturnya meliputi: editor teks WYSIWYG, penulisan bersama dengan banyak penulis, permalink dioptimalkan untuk mesin pencari, halaman statis, Trackback / Pingback, pendaftaran / login anggota, dll. agen bola
Fitur utama:
– Mudah untuk menginstal dan memulai, dengan lusinan alat pembuatan situs disertakan. https://www.mustangcontracting.com/
– Plugin pihak ketiga yang kaya untuk penggunaan fitur yang diperluas, fleksibel dan kuat.
– Berbagai templat dan tema situs gratis untuk digunakan.
– SEO dioptimalkan, dan ramah untuk SERP tinggi.
– Dukungan komunitas yang kuat, dengan ribuan pengembang berkontribusi dan meninjau WP, aman dan aktif.
2. Mockplus – Alat desain web all-in-one untuk web dan aplikasi web
Sebagai alat desain yang inklusif untuk perancang dan pengembang, Mockplus dapat digunakan untuk membuat prototipe situs web yang lebih cepat, lebih cerdas, dan lebih mudah dengan drag-and-drop yang sederhana, mendukung prototipe aplikasi seluler dan desktop juga. Dengan misi tunggal untuk membuat pengguna fokus pada desain itu sendiri daripada alat, perangkat lunak telah menawarkan sejumlah fitur yang tak tertandingi untuk membuat desain dan pengembangan yang lebih baik.
Fitur utama:
– Satu set komponen siap pakai (3000) dan ikon (200) disertakan untuk pembuatan prototipe cepat Anda.
– Ia menawarkan tidak sedikit fitur untuk meningkatkan efisiensi desain membuat elemen dan tata letak halaman web berulang, seperti Pengulang, Isi Data Otomatis, Format Pelukis dan Gaya Tempel.
– Cara paling komprehensif untuk melihat pratinjau dan menguji proyek Anda, termasuk: Ekspor ke gambar, Paket ekspor ke demo, publikasikan ke HTML online dan offline, lihat di aplikasi seluler menggunakan kode QR, dll.
– 3. Macaw – Perangkat lunak desain web terbaik untuk orang yang mengerti kode. Mode desain MindMap dan UI Flow dapat membantu dengan cepat mencerminkan ide-ide desain dan tata letak struktur proyek.
3. Macaw – Perangkat lunak desain web terbaik untuk orang yang mengerti kode
Keluar dari alat desain situs web terbaik, Macaw membedakan dirinya dengan menyediakan fleksibilitas yang sama dengan editor gambar favorit Anda tetapi juga menulis HTML dan CSS semantik. Selain itu, ini memberikan kemungkinan untuk membuat halaman web yang responsif dengan tipografi dan font sistem yang indah, memungkinkan Anda menata elemen secara bersamaan. Jika Anda mencari perangkat lunak desain situs web gratis dengan kurva dan fleksibilitas pembelajaran moderat, maka jangan lewatkan perangkat lunaknya.
Fitur utama:
– Simpan elemen desain Anda di perpustakaan Anda sendiri untuk digunakan nanti.
– Alat Alkimia dapat mengubah elemen desain Anda menjadi kode CSS atau HTML.
– Ada mesin tata letak waktu nyata yang memungkinkan Anda memanipulasi elemen desain Anda dengan mudah.
Seluruh situs web Anda akan dioptimalkan untuk semua perangkat.
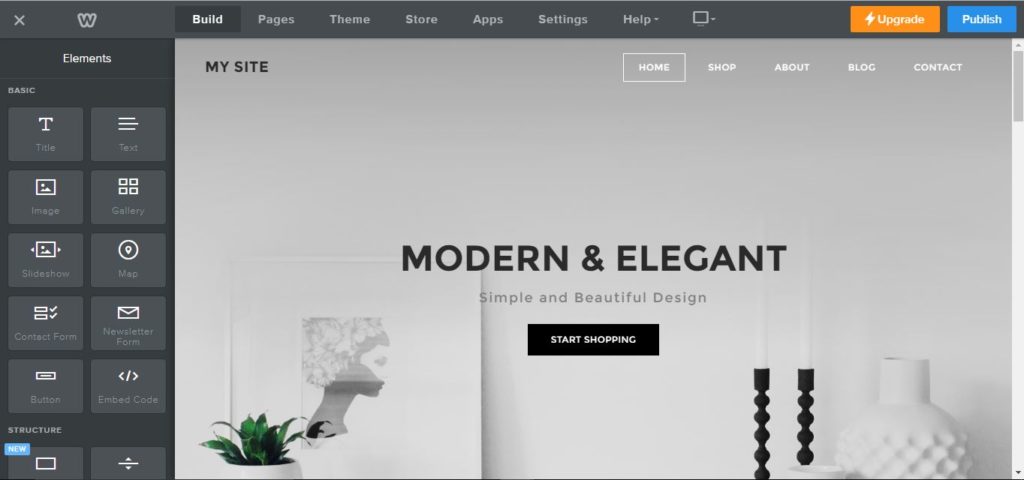
4. Weebly – Pembuatan web termudah di antara para pemula dan desainer profesional

Sebagai salah satu alat pengembangan situs web paling populer di antara orang-orang yang ingin memulai situs mereka sendiri, Weebly sangat mudah digunakan dan ditujukan untuk situs web pribadi, bisnis, dan profesional. Di atas segalanya, ini memungkinkan Anda untuk membuat pembangunan situs berfungsi tanpa pengalaman pengkodean, sementara itu Anda dapat memilih untuk mengedit HTML / CSS jika Anda memiliki latar belakang pengkodean.
Fitur utama:
– Lebih dari 40 desain tata letak, termasuk peta situs web dan portofolio untuk membantu Anda memicu dalam desain dan pengembangan web.
– Banyak tombol info, pop-up, daftar, dan urutan email untuk menjaga alur kerja Anda dengan baik.
– Beralih dengan mudah antara template / tema responsif dan trendi yang tersedia di aplikasi.
5. Adobe Dreamweaver – Salah satu alat pengembang web paling tepercaya
Ini adalah alat pengembangan web eksklusif dari Adobe Systems, tersedia untuk MacOS dan Windows. Selain itu, ini menyediakan lingkungan yang bagus bagi Anda untuk bekerja di web, yang menggabungkan dengan editor kode bersama dengan tampilan langsung. Hal keren lainnya adalah perangkat lunak ini menawarkan uji coba gratis, yang memberi Anda waktu untuk bereksperimen dan melihat apakah itu tepat untuk Anda.
Fitur utama:
– Ini menawarkan kotak adaptif.
– Ini memungkinkan Anda untuk menulis dan mengedit kode apa pun, termasuk JavaScript, HTML, CSS, dan XTL.
– Antarmuka WYSIWYG-nya memungkinkan Anda melihat bagaimana hasil akhir akan terlihat saat membuat.
6. Bootstrap – Perpustakaan HTML, CSS, dan JS paling populer di dunia
Bootstrap adalah kerangka kerja CSS sumber bebas dan terbuka yang diarahkan pada pengembangan web front-end yang responsif dan mobile-first. Ini berisi templat desain berbasis-CSS dan berbasis-JavaScript untuk tipografi, formulir, tombol, navigasi, dan komponen antarmuka lainnya.
Sebagai kerangka kerja yang populer dan kuat, Bootstrap dirancang untuk pengembang front-end untuk membuat desain yang indah untuk situs web dengan HTML, CSS, dan JS. Dengan fitur pengembangan paling canggih, Boostrap diterima dengan baik oleh pengguna teknis yang cerdas di seluruh dunia.
Fitur utama:
– Pustaka contoh hebat Templat formulir Bootstrap gratis & contoh yang tersedia, termasuk komponen khusus, kerangka kerja, navbar, dan eksperimen.
– Dibangun dengan komponen dan utilitas Bootstrap default dengan sedikit penyesuaian.
– Fitur tim dan beberapa opsi dukungan yang disediakan.
7. Codepen – Editor kode online terbaik dan lingkungan pembelajaran sumber terbuka
CodePen adalah lingkungan pengembangan web untuk membangun, menguji, dan menemukan kode front-end untuk belajar dan debug. Ini adalah lingkungan pengembangan yang ramah bagi desainer dan pengembang front-end untuk menemukan pola desain dan inspirasi.
Fitur utama:
– Editor build & test memungkinkan Anda untuk melihat dan menguji kode menggunakan beberapa metode.
– Membantu pengembang dan perancang untuk lebih memahami bagaimana situs web dibangun dan bagaimana kode bekerja.
– Temukan inspirasi dan bagikan karya dengan komunitas front-end.