Design System Produk Digital – Design system produk digital lebih dari sekadar buzzword atau kata kunci yang berulang kali disebut di setiap blog desain. Design system bisa menjamin produk digital Anda dibuat dengan konsistensi, perampingan proses desain dan development, dan meningkatkan produktivitas. Maka, tak heran jika perusahaan-perusahaan besar seperti Atlassian, Dropb x, AirBnb, Shopify, dan Audi berinvestasi dalam design system. Hal yang disebut di atas adalah sedikit value yang dimiliki design system untuk bisnis Anda.
Terdapat begitu banyak aspek inovasi di design system produk digital yang membuat banyak orang membicarakan topik ini. Beberapa alasan mengapa topik ini begitu populer, antara lain: sbobet365
• Developer tidak ingin mengulang pekerjaan yang sama di media yang berbeda. judi bola
• Perusahaan ingin menjadi lebih efisien.
• Desainer dan pemilik bisnis ingin produk digital yang mereka kerjakan menjadi lebih cepat, lebih mudah diakses, dan terlihat estetis. https://americandreamdrivein.com/
Semua hal di atas adalah masalah umum yang dihadapi dunia teknologi, sehingga mendorong kita untuk terus berinovasi, mengembangkan teknologi baru, mencari sistem kerja yang paling efisien dan metode baru untuk meningkatkan kualitas desain.

Ada banyak inovasi di dunia digital yang lahir dari kebutuhan. Artinya, kita perlu menemukan solusi untuk melakukan sesuatu dengan lebih subtil, lebih efisien untuk menciptakan sesuatu yang bernilai lebih tinggi.
Dalam dunia desain digital, konsep ini semakin relevan setiap hari.
Design system ialah satu konsep dan tools yang dapat digunakan oleh developer, designer, dan CEO untuk meningkatkan kecepatan proses desain dan memastikan produk dirancang dengan koheren.
Design System Produk Digital: Apa, Bagaimana dan Mengapa Produk Digital Anda Membutuhkannya?
Bekerja dalam pengembangan dan desain perangkat lunak, kami sering diminta untuk mengirimkan solusi satu kali. Terkadang kami bekerja dalam batasan waktu dan kadang-kadang kami belum menyetujui jalur ke depan. Solusi satu kali ini pada dasarnya tidak buruk, tetapi jika mereka tidak dibangun di atas fondasi yang kuat, kami akhirnya harus membayar hutang teknis dan desain yang masih harus dibayar.
Bahasa visual seperti bahasa lainnya. Kesalahpahaman muncul jika bahasa tersebut tidak dibagikan dan dipahami oleh semua orang yang menggunakannya. Ketika sebuah produk atau tim tumbuh, tantangan dalam modalitas ini bertambah.
Desain selalu sebagian besar tentang sistem, dan cara membuat produk dengan cara yang terukur dan berulang. Dari warna Pantone hingga sekrup Philips, sistem ini memungkinkan kami untuk mengelola kekacauan dan menciptakan produk yang lebih baik. Produk digital mungkin merupakan lahan yang paling subur untuk menerapkan sistem ini, namun tidak sering dianggap sebagai prioritas.
Sistem desain terpadu sangat penting untuk membangun lebih baik dan lebih cepat; lebih baik karena pengalaman yang kohesif lebih mudah dipahami oleh pengguna kami, dan lebih cepat karena memberikan kita bahasa yang sama untuk digunakan.
Apa itu Design System?
“Design system adalah investasi. Banyak perusahaan tidak mempekerjakan orang untuk fokus pada design system sampai akhirnya mereka terlambat untuk menyadarinya”- kata Diana Mounter dari GitHub dalam presentasinya yang fantastis tentang design system.
Jika branding value produk digital Anda fokus pada:
• Pengalaman pengguna (user experience) yang dibuat dengan baik
• Environment yang konsisten dan mudah digunakan untuk para desainer
• Problem-solving yang solid dan serbaguna
Maka design system ialah pekerjaan yang harus juga Anda atur.
Design System – sebuah sistem untuk mendesain?
Tanpa membuka kamus mari kita coba mendefinisikan kedua kata ini:
Desain: Seni membuat dan mengatur gambar, bentuk, dan warna untuk menciptakan sesuatu yang menarik secara visual dan/atau fungsional.
Sistem: Serangkaian hal yang bekerja bersama secara harmonis; keseluruhan yang kompleks.
Dari definisi dua kata ini, apakah Anda sudah dapat menebak apa itu design system?
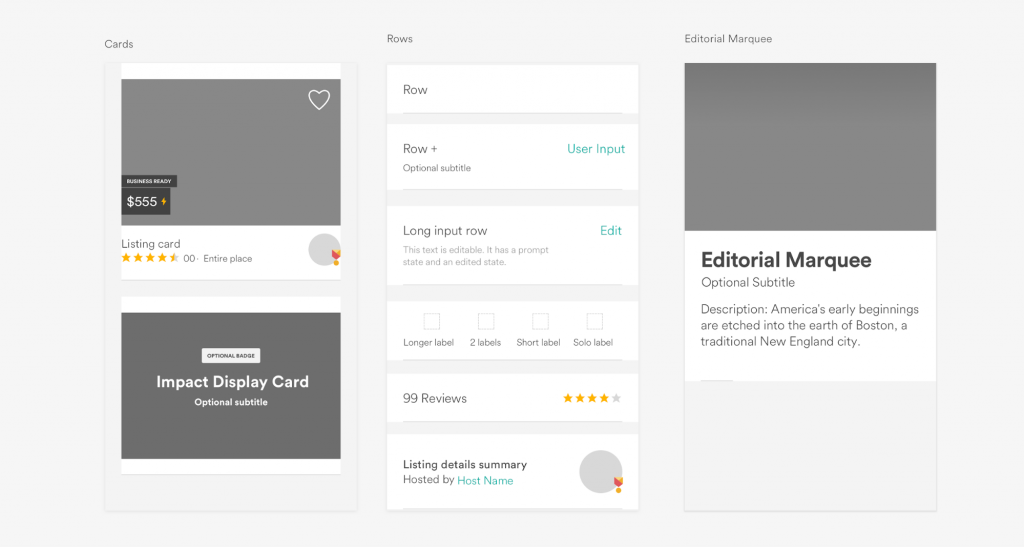
Design system terdiri dari dua hal yaitu library dan dokumentasi. Aset visual Anda, logo, font, warna. Design system juga mencakup komponen UI, dokumentasinya, dan juga code snippets untuk memudahkan developer menggunakannya di seluruh produk yang ada.
Ini adalah aturan, batasan, dan prinsip yang diterapkan dalam desain dan kode.
Elemen-elemen ini berlaku untuk semuanya – warna, tipografi, spasi, dan tata letak. Menariknya, design system juga harus mencakup elemen-elemen non-visual contohnya nada suara, kosa kata, tata bahasa, dan isyarat audio.
Semua komponen ini dirancang secara terpisah, tetapi disatukan untuk menciptakan satu produk yang koheren.
Konsep tersebut bisa dibandingkan dengan desain front-end dan back-end. Jadi, di satu sisi kita memiliki semua komponen yang dapat digunakan kembali ini (yang bersifat visual), dan di sisi lain kita memiliki code snippets dari elemen-elemen tersebut, dan dengan demikian mereka dapat digunakan oleh developer.
Mari kita pahami dengan lebih seksama lagi:
Dalam design system selalu ada standar yang harus dipatuhi ketika mendesain, misalnya, ikon default pengguna. Tak ada aturan baku mengenai bagaimana tampilan visual ikon tersebut, (ini bergantung pada kreativitas desainer Anda) tetapi design system Anda menunjukkan proses yang harus diikuti untuk membuatnya.
Design system terdiri dari elemen visual Anda (dan non-visual) serta proses yang dapat diubah.
Perlu dicatat bahwa design system yang baik juga mencakup konvensi penamaan, struktur file, dan ‘formalitas’ lainnya yang bekerja di lingkungan digital.
Karena tujuan utamanya adalah untuk mempercepat dan menyederhanakan cara desainer bekerja – ini juga mencakup banyak prosedur manajemen file.
Jadi design system produk digital bukanlah hasil, tapi seperangkat set hasil, yang akan terus berkembang dengan produk, tools dan teknologi baru.
Seperti yang dijelaskan Jina Anne dengan sempurna dalam konferensi ini, Sistem ini terdiri dari elemen-elemen fisik dan non-fisik:
• Tools untuk designer & developer, pattern, komponen, guidelines..
• Tetapi juga – dan seringkali merupakan hal yang paling sulit untuk dicapai – beberapa elemen abstrak seperti brand values, cara kerja yang sama, pola pikir, prinsip bersama..
Style Guide atau Pattern Library: Apa Bedanya?
Style guide dan juga pattern library hanyalah beberapa hasil dari design system produk digital.
Style guide – seperti namanya (panduan gaya) – fokus pada gaya grafis (warna, font, ilustrasi) dan penggunaannya.
Pattern library mengintegrasikan komponen-komponen fungsional dan penggunaannya.

Sebagian besar design system pada saat ini mengandung keduanya, seperti Shopify misalnya yang sebagai satu tab “Visuals” untuk Style Guide mereka, dan satu tab “Components” untuk Pattern Library.
Singkatnya, perbedaan utama antara style guide dan design system adalah skalabilitas dan dinamika yang disebut terakhir.
Sementara style guide bersifat statis dan tertutup, design system bersifat dinamis dan dapat diperluas. Berbeda dengan konsep kerja style guide yang meng-handover pekerjaan pada waktu tertentu, dalam design system kolaborasi antara desainer dan developer terus berlangsung.
Hal ini memberi kita kesimpulan sederhana: design system mendukung agile methodology, sedangkan style guide tampaknya lebih cocok dengan waterfall approach. Karena itu, ini memungkinkan perusahaan untuk menghemat banyak waktu dan uang.
