FAKTOR YANG PERLU DI PERTIMBANGKAN DALAM MERANCANG WEBSITE – Website adalah saluran utama untuk mengakses informasi. Pengguna dapat dengan mudah mencari dan menemukan informasi yang mereka butuhkan, seperti produk, layanan, informasi kontak, berita, dan banyak lagi. Website memungkinkan bisnis dan organisasi mempromosikan produk, layanan, atau kegiatan mereka kepada audiens yang lebih luas. Ini adalah platform yang efektif untuk pemasaran digital.
Dengan akses internet, website dapat diakses dari seluruh dunia. Ini membuka peluang untuk mencapai audiens global tanpa batasan geografis. Website yang baik dapat meningkatkan citra dan kesan profesional. Bisnis atau organisasi dengan website sering kali dianggap lebih kredibel oleh calon pelanggan atau mitra. slot gacor
Merancang sebuah website adalah proses yang kompleks dan memerlukan perhatian terhadap berbagai faktor agar website tersebut dapat berfungsi dengan baik dan memenuhi tujuan yang diinginkan. Berikut adalah beberapa faktor yang perlu dipertimbangkan dalam merancang website:

Tujuan dan Sasaran
Tentukan tujuan utama dari website Anda. Apakah itu untuk memasarkan produk, memberikan informasi, atau memfasilitasi interaksi? Pahami sasaran yang ingin dicapai dengan website ini.
Audiens dan Pengguna
Pahami siapa target audiens Anda. Apa preferensi, kebutuhan, dan perilaku mereka? Desain website dengan mempertimbangkan pengalaman pengguna (user experience) yang optimal.
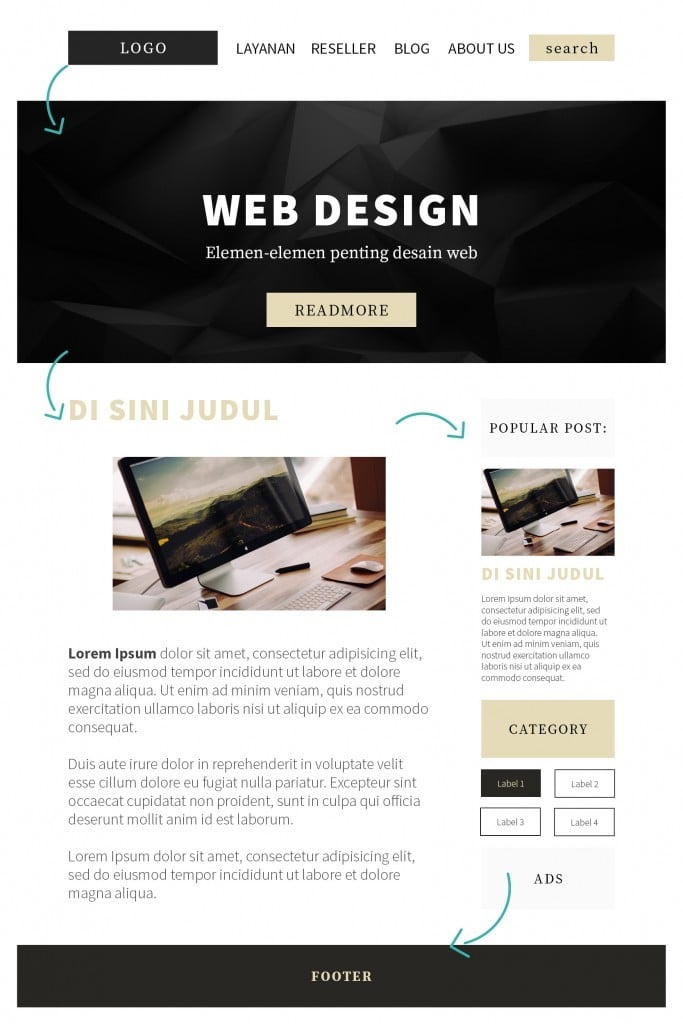
Desain Visual
Pilih gaya desain yang sesuai dengan merek dan tujuan website Anda. Warna, font, dan elemen grafis lainnya harus mencerminkan identitas dan menciptakan tampilan yang menarik.
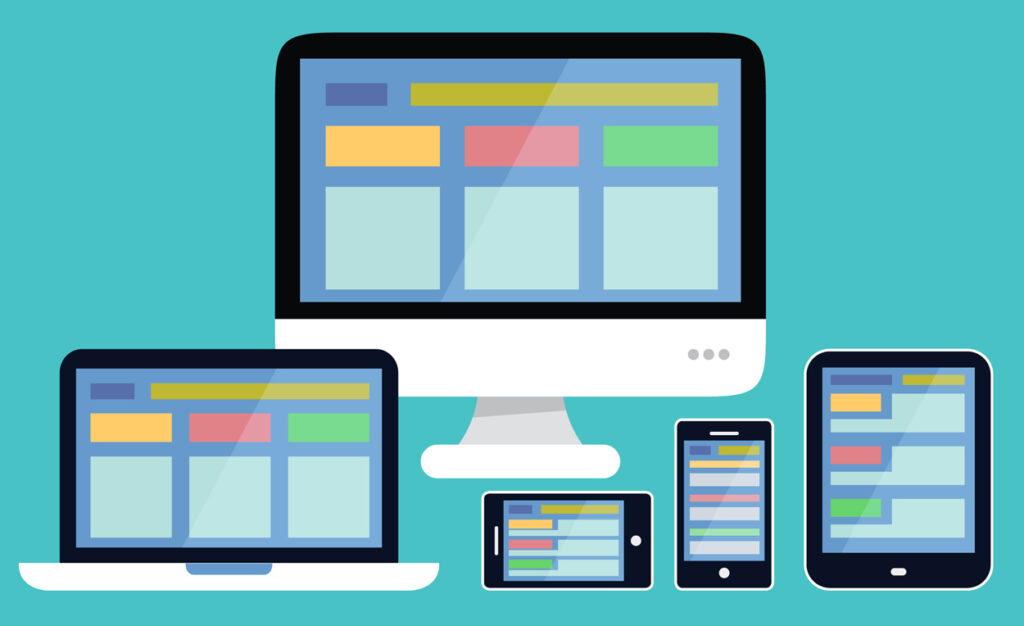
Responsivitas
Pastikan desain website responsif, artinya tampilan website harus sesuai dan berfungsi dengan baik di berbagai perangkat, termasuk komputer, tablet, dan ponsel.
Navigasi
Rancang tata letak dan navigasi yang intuitif. Pengguna harus mudah menemukan informasi yang mereka cari tanpa kesulitan.
Konten
Pastikan konten yang disajikan berkualitas dan relevan. Gunakan teks, gambar, video, dan elemen lain dengan bijak untuk menyampaikan pesan Anda.
Kecepatan dan Performa
Website harus memuat dengan cepat. Optimalkan gambar, kode, dan elemen lainnya untuk memastikan performa yang baik.
Konsistensi
Pertahankan konsistensi dalam desain dan elemen-elemen di seluruh website. Ini mencakup konsistensi dalam tata letak, warna, font, dan gaya visual.
Keamanan
Pertimbangkan langkah-langkah keamanan untuk melindungi data dan informasi pengguna. Gunakan protokol keamanan dan enkripsi yang tepat.
SEO (Search Engine Optimization)
Desain website dengan mempertimbangkan praktik SEO agar website Anda mudah ditemukan oleh mesin pencari seperti Google.
Interaksi dan Fungsionalitas
Rancang elemen interaktif yang meningkatkan pengalaman pengguna, seperti formulir kontak, tombol tindakan, dan efek animasi.
Pengelolaan Konten
Pertimbangkan bagaimana konten akan dikelola dan diperbarui. Apakah Anda membutuhkan sistem manajemen konten (CMS) untuk mempermudah pengelolaan?
Pengujian
Lakukan pengujian menyeluruh di berbagai perangkat dan browser untuk memastikan bahwa website berfungsi dengan baik dan tampil dengan benar.
Keterjangkauan (Accessibility)
Pastikan website dapat diakses oleh semua pengguna, termasuk mereka dengan keterbatasan fisik atau kognitif. Patuhi pedoman aksesibilitas web.
Analitik
Integrasi alat analitik seperti Google Analytics untuk memantau kinerja website, lalu lintas, dan perilaku pengguna.
Skalabilitas
Pertimbangkan apakah website perlu dapat berkembang dan ditambahkan fitur baru di masa depan.
Kolaborasi
Jika Anda bekerja dengan tim, pastikan semua anggota tim terlibat dalam proses perancangan dan memberikan masukan.
Memperhatikan faktor-faktor ini dalam merancang website akan membantu Anda menciptakan pengalaman pengguna yang baik, fungsionalitas yang efektif, dan hasil yang sesuai dengan tujuan Anda.